I had a question here on Pro Webmasters StackExchange where I used the following markdown:
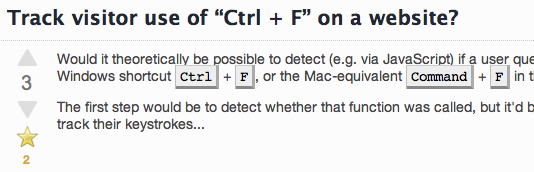
Would it theoretically be possible to detect (e.g. JS)
if a user queries a webpage with the Windows shortcut
<kbd>Ctrl</kbd> + <kbd>F</kbd>, or the Mac-equivalent
<kbd>Command</kbd> + <kbd>F</kbd> in their browser?
It came out OK:

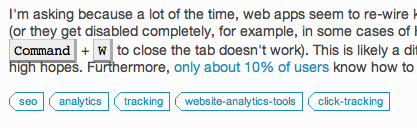
But further down, when I used the <kbd> code mid-sentence, it looks very odd due to the line-height:

Anything we can do to change this (e.g. CSS), or am I misusing it?
Would probably benefit the whole StackExchange network.
