My name is Kurtis and I'm a designer with Stack Exchange. You may have noticed some updates to the design of your site. The updates are part of a SE network-wide update to a new base css framework. The updates allow us to:
- Use .svg sprites for retina displays
- Fix layout bugs
- More easily add new features to all of our sites in the future
If you see any bugs please let us know.
Thanks!
UPDATES 02/20/2015
Thank you for your feedback. So far we've made a few adjustments based on the comments and answers below:
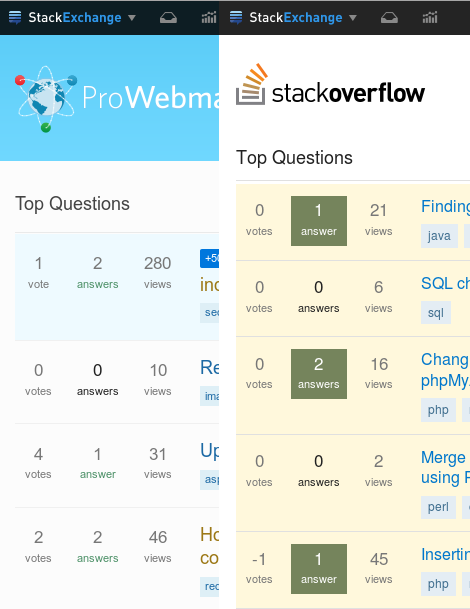
- Logo: We've removed the dots in the halos. That seemed to be causing the pixelation people were seeing. The simplification of gradients on the logo was intentional as we're moving to a flatter, simpler aesthetic. This is also a practical decision — It allows us to use .svg's and the file size is smaller without gradients.
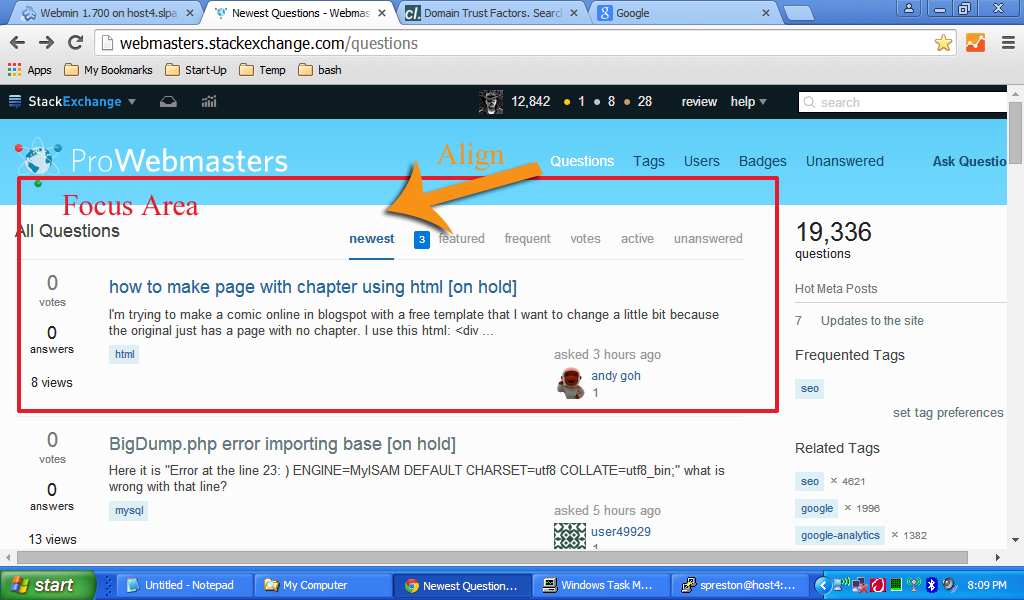
- Header: We've reduced the height of the header. The question list now starts around the same place it does on Stack Overflow.
- Visited Link Color: We've dulled the color of the visited link to differentiate it more from the unvisited.









Questions | Tags | Users | Badges | Unanswered | Ask Questionnavigation might be left-justified or emphasized more so theAsk Questionlink is more visible to new users?Ask Questionlink, will be spotted easily enough by new users? Maybe their font size can be increased?